Parece dificil pero en realidad es muy fácil escribir una aplicación para Chrome en menos de 5 minutos. Vamos a crear una simple Chrome App que lo que hace es agregar un ícono en la página de Nueva Pestaña de Chrome, y que al hacer clic en el ícono nos lleve a nuestra página. Es básicamente un marcador.
También como ejemplo vamos a ver como se construye una extensión para Chrome, la cual ofrece más funcionalidad, desde ella se puede buscar en un sitio web determinado o mirar las publicaciones más recientes. La extensión tampoco demora en hacerse.
Chrome es ahora uno de los navegadores más populares y esto tiene algo de sentido para tener alguna clase de presencia en la Chrome Store. Afortunadamente, como vamos a ver, necesitas pocos conocimientos de HTML, CSS y Javascript para crear una Chrome App.
Como Crear una Chrome App para tu Sitio Web
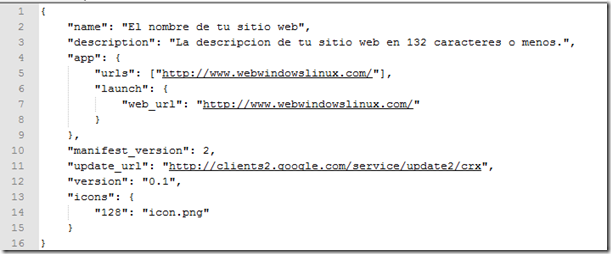
Es fácil. Descarga el archivo chrome-app.zip en tu escritorio, extrae los archivos y abre el archivo manifest.json file en el Bloc de Notas o cualquier editor de textos. Necesitas hacer unos cuantos cambios al archivo.
Agrega el nombre de tu sitio web en la línea número 2, pon una pequeña descripción del mismo en la línea 3 (menos de 132 caracteres) y reemplazar www.webwindowslinux.com en las líneas 5 y 7 con la URL de tu sitio web. Asegúrate que eres el propietario de esos sitios web y que has verificado la propiedad utilizando Google Webmaster Tools.
Guarda el archivo manifest.json. Ahora crea una imagen de 128×128 pixeles con el logo de tu sitio web (puedes utilizar MS Paint) y guardar el archivo con el nombre icon.png en la misma carpeta donde está el archivo manifest.json. Para ahorrar tiempo, puedes utilizar el archivo de ejemplo incluido.
Como Publicar tu Web App en la Chrome Store
Nuestra primera Chrome app está ahora lista y necesitamos publicarla en la Chrome Store. Crea un nuevo archivo zip con los archivos icon.png y manifest.json.
Luego ve al Chrome Dashboard y sube tu archivo zip. En la siguiente pantalla, elige una categoría para tu App (para tu sitio web puedes elegir Noticias y Tiempo => Cobertura informativa), agrega una descripción detallada (lo cual ayuda en SEO), algunas capturas de pantalla, elige un idioma por defecto y publica tu app. Eso es todo.
Necesitas pagar una tarifa de registro única de $5 a Google utilizando Google Wallet para activar tu cuenta de desarrollador. Esto es opcional si estás desarrollando una Chrome app /extension para tu instalación local de Chrome y no deseas publicar la aplicación en la Chrome web store.
Como crear una Chrome Extension para tu sitio web
Escribir una extensión básica de Chrome para tu sitio web es igual de sencillo.
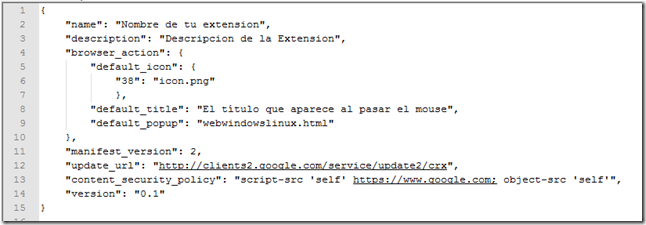
Descarga el ejemplo chrome-extension.zip y extrae el contenido. Cambia el archivo manifest.json para incluir el nombre de tu extensión y la descripción.
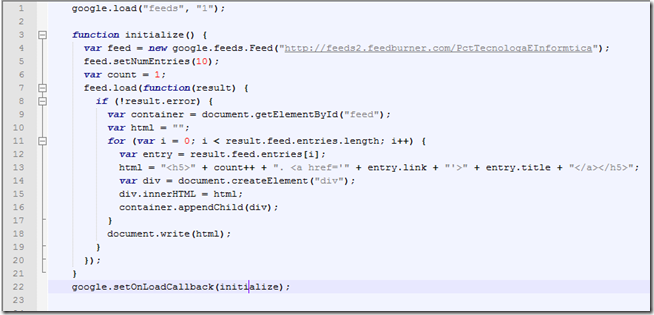
Luego abre el archivo webwindowslinux.js e incluye la URL de tu feed RSS.
Pon todos los archivos en un archivo zip y subelos a tu Chrome Dashboard. Agrega la metadata apropiada, y dentro de algunos minutos, tu extensión estará funcionando en la Chrome store en todo el mundo.






0 comentarios:
Publicar un comentario