Introducción
Este artículo intenta proporcionar conceptos y fundamentos básicos del flujo de información de la arquitectura ASP.NET MVC (Modelo – Vista – Controlador) a principiantes.
MVC es la abreviatura para Modelo – Vista – Controlador. ASP.NET MVC es la arquitectura para desarrollar aplicaciones web ASP.NET de forma diferente al desarrollo web ASP.NET tradicional. Las aplicaciones web desarrolladas con ASP.NET MVC incluso son más amigables con los motores de búsqueda, lo que contribuye a mejorar el SEO de un sitio web.
Para desarrollar aplicaciones ASP.NET MVC se necesita Microsoft .NET Framework 3.5 o superior.
La interacción de MVC con el Navegador
Como en una interacción normal con un servidor web, una aplicación MVC también acepta solicitudes y responde al navegador web de la misma manera.
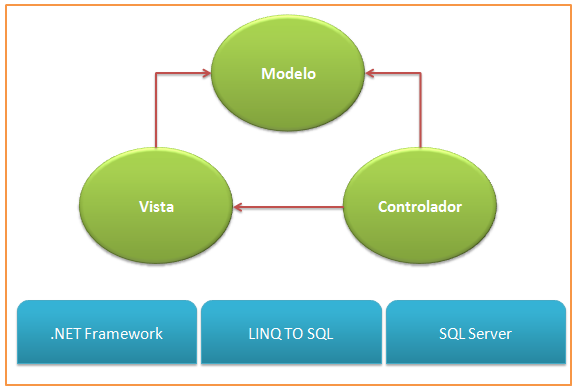
Dentro de la Arquitectura MVC
Toda la arquitectura ASP.NET MVC está basada en el Microsoft .NET Framework 3.5 y con la adición de utilizar LINQ para SQL Server.
¿Qué es un Modelo?
- Un modelo MVC es básicamente una clase C# o VB.NET.
- Un modelo es accesible por el controlador y la vista.
- Un modelo puede ser utilizado para pasar datos del controlador a la vista.
- Una vista puede utilizar el modelo para mostrar datos en una página.
¿Qué es una Vista?
- Una vista es una página ASPX sin tener un archivo de código detrás de ella.
- Toda generación y formato específico HTML de página se puede hacer dentro de la vista.
- Uno puede utilizar código inline (etiquetas del servidor) para desarrollar páginas dinámicas.
- Una solicitud a una vista (página ASPX) sólo puede ser hecha desde un método de acción de un controlador.
¿Qué es un Controlador?
- Un controlador es básicamente una clase C# o VB.NET, la cual ha heredado system.mvc.controller.
- Un controlador es el corazón de la arquitectura MVC.
- Dentro de la clase Controlador los métodos de acción pueden ser implementados para ser responsables de responder al navegador o llamar a las vistas.
- Un controlador puede acceder y utilizar una clase Modelo para pasar datos a las vistas.
- El controlador utiliza ViewData para pasar cualquier dato a una vista.
Estándares MVC para la estructura y nombres de archivos
MVC utiliza una estructura de directorio y nomenclatura de archivos estándar la cual es una muy importante parte del desarrollo de una aplicación MVC.
Dentro de la carpeta Raíz de la aplicación, deben haber 3 carpetas para el modelo, la vista y el controlador.
Aparte de esos 3 directorios, debe existir un archivo Global.asax en la carpeta raíz, y un web.config igual que en una aplicación ASP.NET tradicional.
- Raíz [carpeta]
- Controlador [carpeta]
- Archivos código fuente del Controlador
- Modeloss [carpeta]
- Archivos código fuente del Modelo
- Vistas [carpeta]
- Archivos aspx/ascx de la Vista
- Global.asax
- Web.config
- Controlador [carpeta]
Ciclo de Vida ASP.NET MVC
A continuación veamos como es que la arquitectura MVC ejecuta las solicitudes al navegador y las interacciones de un objeto con otro.
El proceso paso a paso es explicado en la siguiente imagen:
Solicitud del navegador – Paso 1
El navegador solicita una URL específica. Vamos a asumir que el usuario ingresa la URL siguiente:
[xyz.com]/home/index/
El trabajo de Global.asax – ruteo MVC – Paso 2
La URL indicada es interpretada por el método application_start() dentro del archivo Global.asax. Desde la URL solicitada, también interpretamos el Controlador, la Acción y el ID.
De modo que para [xyz.com]/home/index/:
Controlador=home
Acción= index()
ID=vacío, no hemos indicado ID en [xyz.com]/home/index/, de modo que se considera vacío
Métodos del Controlador y de Acción – Paso 3
MVC ahora encuentra la clase controlador home en la carpeta Controlador. Una clase controlador contiene diferente métodos de acción.
Puede haber más de un método de acción, pero MVC sólo invocará el método que ha sido interpretado desde la URL, en nuestro caso es index().
De modo que algo como: homeControlador.index() sucederá dentro de la clase controlador MVC.
Ínvocar el método de acción puede retornar un texto o HTML generado utilizando una vista.
Llamar a una vista – Paso 4
Invocando la vista retornará vista(). Una llamada a la vista accederá a la página ASPX en particular dentro de la carpeta Vistas y generará el HTML desde ASPX y responderá de vuelta al navegador.
En nuestro caso, el controlador fue home y la acción fue index(). De modo que llamando view() retornará un HTML generado desde la página ASPX localizada en /vistas/home/index.aspx.
Eso es, todo el proceso, espero se entienda y es como funciona la arquitectura MVC.






0 comentarios:
Publicar un comentario